Matery主题新手常见问题
本文主要针对新手入门的常见问题进行简单整理。大部门问题都可以阅读主题readme解决,如果你看不懂英文,点击这个链接就可以切换中文阅读:
遇到问题先看readme!!!
遇到问题先看readme!!!
遇到问题先看readme!!!
看右侧目录可以快速定位你的问题。
改代码不生效
问题描述:代码都是正确的,修改之后不生效怎么办?
(1)使用 Ctrl + F5 强制刷新之后再看。
(2)自己清除浏览器缓存,各个浏览器可能不一样,请自己搜索怎么清除缓存。
(3)如果你使用了CDN加速,本地调试千万记得先关闭加速。
(4)如果你修改 _config.yml,调试前要执行 hexo clean 命令。
关于github 主分支的变化
问题描述: 已经成功部署到github,但是仓库目录没有怎么办?
(1)在仓库切换到master分支查看,可以手工合并到主分支,但是这样每次都这么干会很累。
(2)如果你是在2020年10月之后创建的仓库,默认主分支 master 变成了 main。
(3)修改hexo 根目录配置(注意,不是主题目录,如果目录不熟悉,建议先熟悉目录):
branch: master 改为 main 。 一定要先去看看你github 仓库到底主分支写的是 master 还是 main 。
deploy:
- type: git
repo: git@github.com:small-rose/small-rose.github.io
branch: mainfavicon.ico 更换之后不显示
问题描述: favicon.ico 已经更换成自己的图标之后不生效怎么办?
(1)确保 favicon.ico路径没有问题。
(2)有些浏览器不支持localhost显示favicon.ico图标,更换浏览器试试。
(3)更换浏览器还是不能显示,将访问路径http://localhost:4000改为http://127.0.0.1:4000访问。
复制代码粘贴不能换行
修改 themes\matery\layout\_partial\post-detail.ejs
将
if (selection.getRangeAt(0).commonAncestorContainer.nodeName === 'PRE') {
newdiv.innerHTML = "<pre>" + newdiv.innerHTML + "</pre>";
}
修改成
// if (selection.getRangeAt(0).commonAncestorContainer.nodeName === 'PRE') {
// newdiv.innerHTML = "<pre>" + newdiv.innerHTML + "</pre>";
// }
//注释掉上面的if,将if中的内容释放出来
newdiv.innerHTML = "<pre>" + newdiv.innerHTML + "</pre>";文章多个标签
问题描述:文章标签或分类想添加多个,不知道怎么写?
写法一:
tags:
- Hexo
- Github
- 博客写法二:
tags: [Hexo,Github,博客]
分类写法同理。
提示 prism-plugin 配置错误。
问题描述: 高于 Hexo 4.2 的版本 ( 不一定准备,因为我的4.2 版本没有问题), 目前在执行 hexo clean 时提示 prism-plugin 配置错误。
方案1:你可以忽略这个错误,因为这对实际展示不造成影响。 原因没有去细究。
方案2:你无法忍受报错提示,可以卸载高亮插件使用 新版Hexo 自带的高亮。
执行卸载高亮插件:
npm uninstall -S hexo-prism-plugin大写s是在本地安装,也就是只在你的博客文件所在目录的本地进行安装。卸载也是在本地卸载。
卸载后使用hexo 自带的高亮插件。自带的高亮插件用法
注意: 该问题是群友遇到了,讨论尝试的解决方法。可以自行尝试。
代码块显示问题
问题描述: 代码块中的 { } 被转义
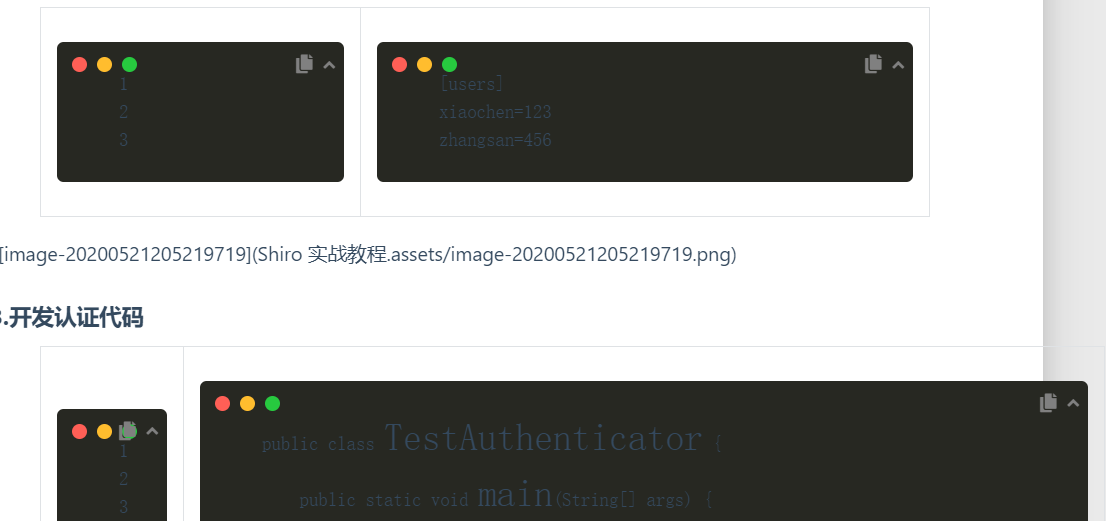
问题描述: 代码块的行号和内容分开成两块了,不完整怎么办?就像下图这样:
怎么解决?按步骤来:
(1)代码高亮插件
安装官方推荐的hexo-prism-plugin的 Hexo 代码高亮插件
npm i -S hexo-prism-plugin(2)修改配置
修改 Hexo 根目录下 _config.yml 文件:
highlight:
enable: false
line_number: true
auto_detect: false
tab_replace: ''
wrap: true
hljs: false
# 关闭原有 的代码高亮,使用自己的
prism_plugin:
mode: 'preprocess' # realtime/preprocess
theme: 'tomorrow'
line_number: false # default false
custom_css:
可以自己比较一下,highlight下的 enable的值设置成 false ;prism_plugin 各个值可以选,如果看不懂意思就不改,或者改一个试试效果,theme 的值官方推荐是 tomorrow,如果你无法显示,就在下面的列表里换个值试试。
| 参数KEY | 可选值 |
|---|---|
| mode | realtime (Parse code on browser in real time) preprocess (Preprocess code in node) |
| theme | default coy dark funky okaidia solarizedlight tomorrow twilight 如果要更多的选择访问: hexo-prism-plugin 看看哪个好看参考鸭饭预览 |
| line_number | true (Show line numbers) false (Default, Hide line numbers) |
| no_assets | true (Stop loading asset files) false (Default, load script and stylesheets files) |
到此基本能解决。如果还是不行,到群里咨询971887688 ,描述或者截图你的问题,然后给出相关配置代码。
2020年8月14日追加:
对于 代码块中的 { } 被转义的问题,有些人是可以通过这种方式解决的,如果无法解决可以尝试使用 自带的高亮插件,或者将 Hexo 降级到4.2版本。
2020年9月18日追加:
对于 代码块中的 { } 被转义的问题,有的小伙伴说可以升级到hexo5.2 也可以解决。
首页没有轮播
问题描述:为什么别人首页可以轮播,有两个小箭头,你的只有一张图片没有轮播也没有箭头?
因为你没有在文章头部设置cover属性。
cover 设置成 true ,表示该文章需要加入到首页轮播封面中。
coverImg,表示该文章在首页轮播封面需要显示的图片路径,如果没有,则默认使用文章的特色图片。coverImg就是用来设置轮播时的图片的,如果没有可以不设置,就用默认的。
比如我这篇文字的头部设置:
---
title: Matery主题新手常见问题
tags: Hexo
categories: Hexo
summary: Matery主题新手常见问题。
excerpt: Matery主题新手常见问题
keywords: 'hexo,matery,valine'
author: Small-Rose / 张小菜
abbrlink: a53a9069
date: 2020-06-30 22:00:00
cover: true
coverImg: /images/hexo/cover_1.jpg
---设置完成之后,记得把图片放到主题下的 source/images 目录,然后 hexo clean & hexo g hexo s
首页视频显示问题
问题描述:为什么别人首页有视频,我要怎么开启视频?如果更换B站视频?
matery 默认支持首页展示视频。但是需要以视频格式后缀结尾,如 .mp4,.avi,.rmvb等。
找到配置文件中的如下设置:
# Whether to display the videos.
# 是否在首页显示视频.
video:
enable: false
showTitle: true
title: 精彩视频
url: https://cdn.jsdelivr.net/gh/small-rose/small-rose.github.io@master/medias/wl.mp4 # 必填
pic:
thumbnails:
height: # 如:400
autoplay: false # 是否自动播放
theme: '#42b983'
loop: false # 是否循环播放
preload: 'auto' # 预加载,可选值: 'none', 'metadata', 'auto'
volume: 0.7
将 enable 的值改为 true 。
url 填写你的是视频地址,比如 https://cdn.jsdelivr.net/gh/small-rose/small-rose.github.io@master/medias/wl.mp4
如果在本地测试,可以将你的学习视频030619-872.mp4放在 medias 目录,然后将你的url地址写成相对地址/medias/030619-872.mp4就可以:
# Whether to display the videos.
# 是否在首页显示视频.
video:
enable: true
showTitle: true
title: 精彩视频
url: /medias/030619-872.mp4 # 必填
pic:
thumbnails:
height: # 如:400
autoplay: false # 是否自动播放
theme: '#42b983'
loop: false # 是否循环播放
preload: 'auto' # 预加载,可选值: 'none', 'metadata', 'auto'
volume: 0.7
然后执行一下hexo cl && hexo g && hexo s
你就可以愉快的看学习视频了。
特别要记住,你的学习视频千万不要部署到你网站,如果你要部署也可以,反正你被制服人士抓走了跟我没关系。
首页视频更换为B站视频
修改 themes\matery\layout\index.ejs 文件即可。
思路: 先把原来的视频模块注释掉。然后在下面添加你的B站视频。
看效果在这里:https://yezhechenyang.gitee.io
代码在下面:
<%# 注释语法 %>
<% if (theme.video.enable) { %>
<%- partial('_widget/video') %>
<% } %>
<!-- 插入B站视频 -->
<div class="video-player">
<div class="title center-align">
<i class="fa fa-video-camera"></i> 【古风CG】桃花影落飞神剑,碧海潮生按玉箫
</div>
<div class="row">
<div class="col l8 offset-l2 m10 offset-m1 s12">
<div id="vi" style="height: 35em;">
<!-- iframe src 后面添加 &high_quality=1 ,设定播放清晰度为最高 -->
<!-- iframe 添加 sandbox 禁止选择清晰度自动跳转至B站-->
<iframe src="//player.bilibili.com/player.html?aid=201396369&bvid=BV1yh411o7vE&cid=214082348&page=1&high_quality=1"
scrolling="no" border="0" frameborder="no" framespacing="0"
allowfullscreen="true" width="100%" height="100%"
sandbox="allow-top-navigation allow-same-origin allow-forms allow-scripts">
</iframe>
</div>
</div>
</div>
</div>其中 <iframe>标签中的src的值就是你想放的B站视频的地址。
修改主题颜色
问题描述:不喜欢默认的颜色,想换成自己怎么改?
在主题文件的 /source/css/matery.css文件中,搜索 .bg-color来修改背景颜色:
/* 整体背景颜色,包括导航、移动端的导航、页尾、标签页等的背景颜色. */
.bg-color {
background-image: linear-gradient(to right, #4cbf30 0%, #0f9d58 100%);
}
关闭首页颜色变换
问题描述:不喜欢首页的颜色变换,怎么关闭?
在主题文件的 /source/css/matery.css文件中,搜索 rainbow来关闭颜色变换:
@-webkit-keyframes rainbow {
/* 动态切换背景颜色.即滤镜颜色,不想要可以全部注释,或者换成你喜欢的颜色 */
}
@keyframes rainbow {
/* 动态切换背景颜色.,不想要可以全部注释,或者换成你喜欢的颜色 */
}首页baner图不显示或不切换
之前的版本有BUG,不过作者已经修复,如果你没有同步代码,就找到主题下的/layout/_partial/文件夹下的bg-cover-content.ejs文件,找到文件末尾,跟下面的片段片段比较一下:
<% if (theme.banner.enable) { %>
<script>
//) 每天切换 banner 图. Switch banner image every day.
var bannerUrl = "<%- theme.jsDelivr.url %><%- url_for('/medias/banner/') %>" + new Date().getDay() + '.jpg';
$('.bg-cover').css('background-image', 'url(' + bannerUrl + ')');
</script>
<% } else { %>
<script>
$('.bg-cover').css('background-image', 'url(<%- theme.jsDelivr.url %><%- url_for('/medias/banner/0.jpg') %>)');
</script>
<% } %>给卡片区添加背景
在主题文件的 /source/css/matery.css文件中,有个 body 选择器,加了中间两行之后长这样:
body {
background-color: #eaeaea;
background: linear-gradient(60deg, rgba(224,255,125, 0.5) 5%, rgba(0, 228, 255, 0.35)) 0% 0% / cover;background-attachment: fixed;
margin: 0;
color: #34495e;
}也可以加 url 用图片做背景:
body {
background-color: #eaeaea;
background: url('你的图片地址');
background-attachment: fixed;
margin: 0;
color: #34495e;
}添加加载动画
不想显示英文怎么办
(1) 把 Hexo 根目录的 _config.yml 文件语言 language 设置成 zh-CN
author: 'Small Rose / 张小菜苔'
language: zh-CN
timezone: 'Asia/Shanghai'(2)设置了不起作用?
找到 themes/matery/languages/目录下的 zh-CN.yml 文件,里面的中英文是否对好了。我记得有些还是英文需要自己自己改下:
index: 首页
posts: 文章
category: 分类
categories: 分类
tag: 标签
tags: 标签
archives: 归档
about: 关于
contact: 留言
friends: 友情链接
navigate: 导航
startRead: 开始阅读
recommendedPosts: 推荐文章
publishDate: 发布日期
updateDate: 更新日期
readCount: 阅读次数
wordCount: 文章字数
readTimes: 阅读时长
Minutes: 分
readMore: 阅读更多
toc: 目录
curr: 本篇
prev: 上一篇
next: 下一篇
search: 搜索
searchTip: 请输入搜索的关键字
postTagTitle: 文章标签
postCategoryTitle: 文章分类
categoryRadarTitle: 文章分类雷达图
categoryNumber: 文章分类数量
categoryEmptyTip: 你目前还没有对文章进行分类.
postCharts: 文章统计图
postPublishChart: 文章发布统计图
categoriesChart: 文章分类统计图
top10TagsChart: TOP10 标签统计图
postsNumberName: 文章篇数
maximum: 最大值
minimum: 最小值
average: 平均值
myProjects: 我的项目
mySkills: 我的技能
otherSkills: 其他技能
gallery: 相册
notag: 无标签
from: 来源
reprint: 版权声明
author: 文章作者
link: 文章链接
use: 本博客所有文章除特別声明外,均采用
licensed: 许可协议。转载请注明来源
cc_by_url: https://creativecommons.org/licenses/by/4.0/deed.zh
cc_by_name: CC BY 4.0
cc_by_nd_url: https://creativecommons.org/licenses/by-nd/4.0/deed.zh
cc_by_nd_name: CC BY-ND 4.0
cc_by_sa_url: https://creativecommons.org/licenses/by-sa/4.0/deed.zh
cc_by_sa_name: CC BY-SA 4.0
cc_by_nc_url: https://creativecommons.org/licenses/by-nc/4.0/deed.zh
cc_by_nc_name: CC BY-NC 4.0
cc_by_nc_nd_url: https://creativecommons.org/licenses/by-nc-nd/4.0/deed.zh
cc_by_nc_nd_name: CC BY-NC-ND 4.0
cc_by_nc_sa_url: https://creativecommons.org/licenses/by-nc-sa/4.0/deed.zh
cc_by_nc_sa_name: CC BY-NC-SA 4.0
cc_0_url: https://creativecommons.org/publicdomain/zero/1.0/deed.zh
toTheExtentPossibleUnderLaw: 在法律允许的范围内,
hasWaivedAllCopyrightAndRelatedOrNeighboringRightsTo: 已放弃此作品的所有版权、相关或相邻的权利
workPublishedFrom: 。此作品发布在:
cc_0_country: 中国大陆。
cc_0_content: CN
noreprint: 本文不允许转载。
paycontact: 请联系作者
payreprint: 付费转载。
pleaseFollowReprintPolicy: 复制成功,请遵循本文的转载规则
checkPolicy: 查看(2) 菜单设置了不起作用?
注意,菜单在这里要单独设置一下,Rubic比如我的菜单
menu:
Index:
url: /
icon: fas fa-home
Tags:
url: /tags
icon: fas fa-tags
Categories:
url: /categories
icon: fas fa-bookmark
Archives:
url: /archives
icon: fas fa-archive
About:
url: /about
icon: fas fa-user-circle
Contact:
url: /contact
icon: fas fa-comments
ArtiTalk:
url: /artitalk
icon: fas fa-heartbeat
Galleries:
url: /galleries
icon: fas fa-image
Friends:
url: /friends
icon: fas fa-address-book菜单的中英文在navigation.ejs 中
var menuMap = new Map();
menuMap.set("Index", " 主");
menuMap.set("Tags", " 签");
menuMap.set("Categories", " 类");
menuMap.set("Archives", " 档");
menuMap.set("About", " 吾");
menuMap.set("Contact", " 言");
menuMap.set("ArtiTalk", " 语");
menuMap.set("Friends", " 友");
menuMap.set("Fiora", " 咖");
menuMap.set("Galleries", " 图");
对应起来就可以。
卜算子显示数字特别大
本地启动后,发现 卜算子显示数字特别大,不要惊慌,localhost 是个比较特殊的域名,只要真正部署上去之后自然就正常了。
想更换图标怎么办
Matery 主题使用的是 font-awesome 的图标库 Font Awesome Free 5.11.1。
如果你想简单的更换图片,找到主题目录下 /source/libs/awesome/css/ 目录的 all.css 文件。 文件中从 192行到4373行都是图片相关的。
你只需要按照格式把 fa-xxx 或 fa-xxx-xxx 写到对应的位置就可以更换图标了。
如果你想在文章中使用图标,可以写个标签
<i class="fas fa-home" ></i>效果大概是这样:
可以先去 fontawesome 官网 找,找好之后 F12 ,找到元素之后看看<i>标签的 class 的值是 fa-xxx-xx 的话再到 all.css 文件里搜一下,不过这也无法保证完全一样,因为版本不一致有的时候名字不一定一致。 多试试吧。
想添加特效
有些同学比较喜欢特效,参考大佬写的修改方法:
Matery 主题个性化修改
修改主题相册
有些同学比较喜欢独立相册,Matery 相册在个人里面。如果你想改成独立相册,参考大佬写的修改方法:
修改 matery 原有主题相册
想添加导航页
参考大佬的:Hexo添加导航页
想更换字体怎么办
如果是Matery 主题参考以下步骤,如果不是该主题,可以参考文件 静态博客-字体更换
(1) 选个自己喜欢的字体下载,一般是.ttf格式的。
常见的开源字体有:
思源黑体 、 文泉驿 、 文鼎开放字体 、 柳体 、 cwTeX中文字体 、 濑户字体、江西拙楷体等。
注意,如果你下载的ttf 无法下载,就自己转换一下、
(2) 将字体放到你博客的相关目录,理论上哪里都可以,但是要注意引入路径。
比如我偷偷将崔建博客的hl.ttf字体 ( 江西拙楷体 ) 扒过来了(嘿嘿~ 千万不要告诉他)
我放在工作目录下的 /source/box/font/ 文件夹内,即文件路径为 /source/box/font/hl.ttf ,如果你要用多种字体可以在font目录统一存放。
(3) 添加引入和使用
找到主题文件夹下的 my.css 文件,路径为 /themes/matery/source/css/my.css ,在文件末尾添加下面的代码
@font-face{
font-family: 'hl';
src: url('../box/font/hl.ttf');
}
/** 表示全局使用,如果不想全局使用不要添加该段 */
body{
font-family: 'hl';
}
/* 可以局部使用,建议添加 */
.diyFont{
font-family: 'hl';
}在你想要使用的元素的 class 里面加上 diyFont 即可。
直接使用
F12,找到对应的代码片段即可:
<span class="logo-span diyFont">张小菜苔</span>模板使用
找到对应的模板
header.ejs中的代码片段使用即可:
<span class="logo-span diyFont"><%= config.title %></span>如果有其他问题欢迎留言或邮件提问
QQ:970175021
Email:small-rose@qq.com
相关文章
- Hexo搭建静态博客(一)——基础搭建
- Hexo搭建静态博客(二)——创建页面
- Hexo搭建静态博客(三)——主题更换
- Hexo搭建静态博客(四)——插件安装
- Hexo搭建静态博客(五)——踩坑问题
- Hexo搭建静态博客(六)——项目部署
- Hexo搭建静态博客(七)——客服与推送
- Hexo添加Live2D二次元老婆
- Hexo博客Valine-Admin踩坑记录
- Hexo博客Matery主题valine升级与优化
- Hexo博客Matery主题新手常见问题
- Hexo博客Matery主题添加多级分类
- Hexo博客添加思维导图渲染
- Hexo博客Matery主题添加说说Artitalk教程
- 静态博客-字体更换教程